Gold and Diamond logo
Learn how to pimp your logo with diamonds and gold with this photoshop tutorial
Also take a look at other Photoshop tutorials...
Crumbled old paper texture | How to create a blueberry | All about Layer Mask | All About Adjustment Layers | Burning text |
Pages
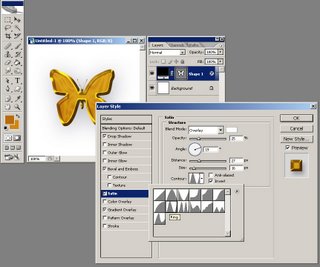
On the same layer aplly a Satin Effect with the Blend mode set to Overlay, Color white, Opacity 25%, Angle 19 degrees, Distance 27px, Size 16px and from the contour options available select the Ring style, like you see I've done in the image below:

Create a new layer above the shape layer. Now CTRL+click your shape layer:
.jpg)
Choose Select > Modify > Contract and choose 7px then click OK. Your image should look like this:
.jpg)
Pages
Submitted by Martin on 2006-09-24 14:52:58. Since then read 117837 times.
Scored 4.74 points out of maximum 5 by 27 votes.
Also take a look at other Photoshop tutorials...
Add lightning to your photo | Learn to use Quick Mask | Retouch of panorama | Night Sky with Stars | Autumn leaves |
Rate this tutorial!
Invite a friend!
Discussion
No contributions yet.
Be the first one to add one!