Making colorful web site template
A step by step tutorial about making colorful web template using Adobe Photoshop
Also take a look at other Photoshop tutorials...
Understanding Curves | Create a kite shield in Photoshop | Making tiles | Comet or Shooting Star | Night Sky with Stars |
Pages
Making colorful web site template
A step by step tutorial about making colorful web template using Adobe Photoshop. Aimed for intermediate users and beginners that have will to read earlier tutorials.
In this guide I’ll show you now to create colorful template. Topic of this tutorial will be imagined flowers distribution company named Flora. To accomplish this tutorial you must have basic knowledge of Adobe Photoshop. If you don’t have, I recommend to read this tutorial:
http://www.omnetwork.net/cms/modules/magazine/article.php?articleid=3
To download resource file go to:
http://www.omnetwork.net/cms/modules/rmdp/down.php?id=22
To download file you have to be registrated user, so please register, it's free. Anyway you may follow steps and make same template without registration.

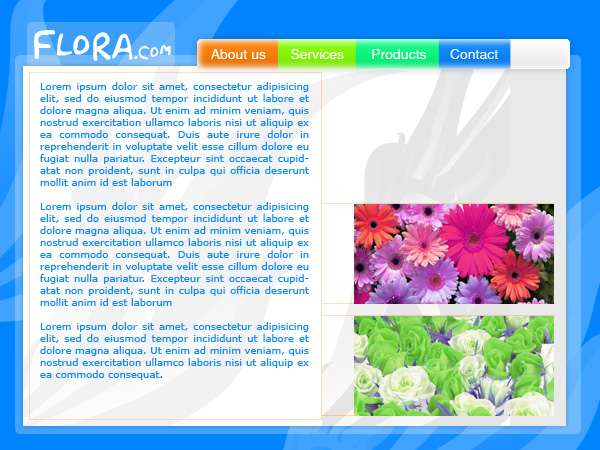
This is our goal. Follow next steps to accomplish it.
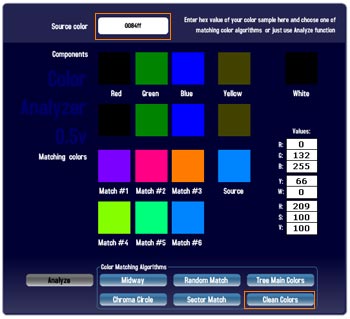
Selecting colors for design is not always easy task to do so we will use Color Analyzer, free on line tool for color matching available on this site.
Color Analyzer 0.5v

Use #0084ff as source color and Clean Colors algorithm to retrieve colors from whole chromo-circle with maximum saturation and intensity that are match of your source.
Take snap-shot of screen with Color Analyzer by pressing print-screen keyboard key. Open new document in Photoshop and paste screen snapshot from clipboard to document and crop only resulting colors and keep it opened in Photoshop to grab colors from there with Eye dropper tool

This is our color table.
Open new document in Photoshop with 600x450 dimensions in pixels. As background color set your source color. Go to Gray Cobra web site to download very nice Abstract wave brushes. Load that brushes in Photoshop and insert new layer to hold these shapes in background.
Pages
Submitted by Martin on 2006-08-01 19:44:09. Since then read 68653 times.
Scored 4.04 points out of maximum 5 by 28 votes.
Also take a look at other Photoshop tutorials...
Making abstract wallpaper | All about Layer Mask | Vacation and holiday accessories tips | Red tissue | Easter Eggs in Photoshop and ImageReady |
Rate this tutorial!
Invite a friend!
Discussion
No contributions yet.
Be the first one to add one!