Vectors, paths, curves and arrows
Educative and easy to use tutorial on the topic of vectors and paths.
Also take a look at other Photoshop tutorials...
Create a kite shield in Photoshop | Colorizing a Grayscale image! | Red tissue | Creating a stylish portfolio | Bevel and Emboss tutorial |
Pages
So, what now?
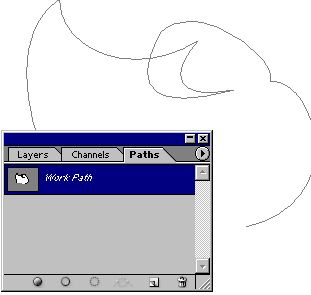
Now we will Stroke the path with a color we wish to use. So, you can see your path in the Paths palette.

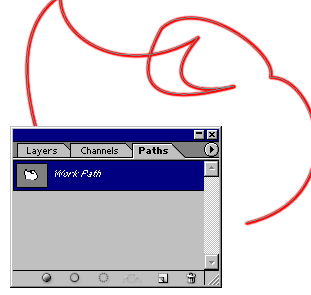
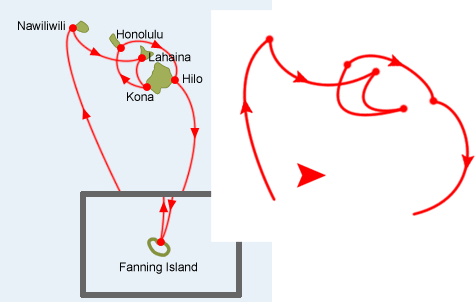
Set the Foreground color to one you want and set the brush in Brush settings to the size you want to use. Then just right click on the Path in the palette and use Stroke path.

We see the path in front of those lines. To disable the path, just click under the selected path in the Paths palette.

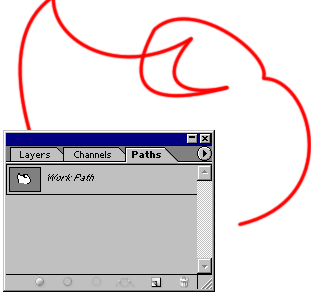
To make other little thingies such as arrows and Points, I used Brush tool and Custom shape tool.
Here it is.

Hope you have learned something :D
Martin
Pages
Submitted by Martin on 2006-06-11 15:14:49. Since then read 26149 times.
Scored 4.13 points out of maximum 5 by 16 votes.
Also take a look at other Photoshop tutorials...
Understanding Curves | Blue Matter | Burning text | All About Adjustment Layers | Night Sky with Stars |
Rate this tutorial!
Invite a friend!
Discussion
No contributions yet.
Be the first one to add one!